Tegus: Panel Calls
Improving investment research through Panel Calls
Team
1 Product Designer
2 Engineers
1 Product Manager
Discipline
Product Design
Product Thinking
UX Research
Timeline
May 2023 - Aug 2023
Tools
Figma
Hotjar
As a Product Design Intern, I took full ownership of this project, serving as the sole designer and leading it from concept to completion.
My Role
What is Tegus?
Tegus is a research platform that provides investors with insights through expert interviews and transcripts.
Tegus introduced Panel Calls to 350+ beta users, providing an innovative format for investor research. However, early feedback revealed that panel call transcripts were significantly underutilized.
The project goals were:
Problem
Panel call transcripts are dense and hard to navigate, making it challenging to extract key research insights efficiently.
There were two main pain points users had due to the current transcript designs:
USER PAIN POINT #2
Constantly forgetting contextual expert details
USER PAIN POINT #1
Difficult to keep track of who is speaking
Design Challenge
How might we enhance the Panel Call Transcript to make investor research more efficient, intuitive, and insightful?
design process
problem framing
01
The project started with the veryyyy broad scope:
How might we improve panel calls?
Identifying Opportunities
What areas of panel calls can be improved?
Talking to the Operations team and reading customer feedback, I began narrowing down my initial broad scope, I comprehended the current state, pinpointed issues, and transformed them into opportunities.
Exploring Solutions
What’s the best solution to improve Panel Calls?
Using an Opportunity Solutions Tree, I explored potential solutions stemming from the two overarching opportunities.
Concept Testing
But what do the users want?
Taking my explorations from the Opportunity Solutions Tree, I engaged users to prioritize proposed solutions and ensure they aligned with user needs through a Hotjar survey and user interviews.
METHOD #1
Hotjar survey
350+ beta usersTo test users' engagement with panel calls and determine the content they prefer, I created a minimum viable product and set up a pop-up Hotjar survey on the platform.
METHOD #2
User interviews
5 beta users + 2 non-beta usersTo allow users to visualize my hypothetical concepts, I created high-fidelity prototypes that combine various solution explorations.
Presenting my explorations, I gathered initial user reactions and feedback for the various explorations.
Research Insights
Despite strong enthusiasm and demand for new panel call features, the larger issue at hand was that none of the interviewed beta users read panel.
Therefore, the project’s priority became clear, leading me to narrow my scope to improving user engagement with panel call transcripts.
02
designing a solution
Identifying Pain Points
So, what’s so wrong with the panel call transcript?
Reading customer feedback, conducting internal workshops, and synthesizing insights from user interviews, I identified pain points users have with the current panel call transcript experience.
PAIN POINT #1
Difficulty tracking who is speaking
Juggling multiple speakers makes it challenging for users to quickly keep track of who is speaking.
PAIN POINT #2
Forgetting key expert details
Users often forget experts' backgrounds and perspectives, which are crucial for understanding the transcripts.
Design Iterations
Designing a skim-able, intuitive transcript
Through multiple design variations, I increased glanceability by incorporating more visuals, making the transcript easier for investors to quickly skim.
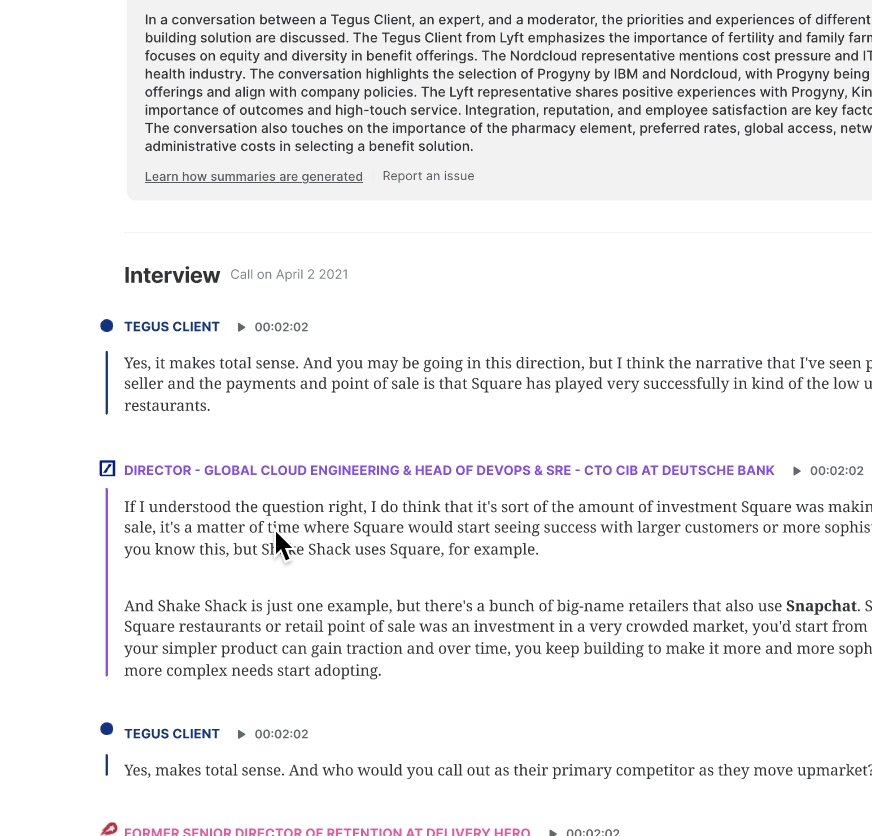
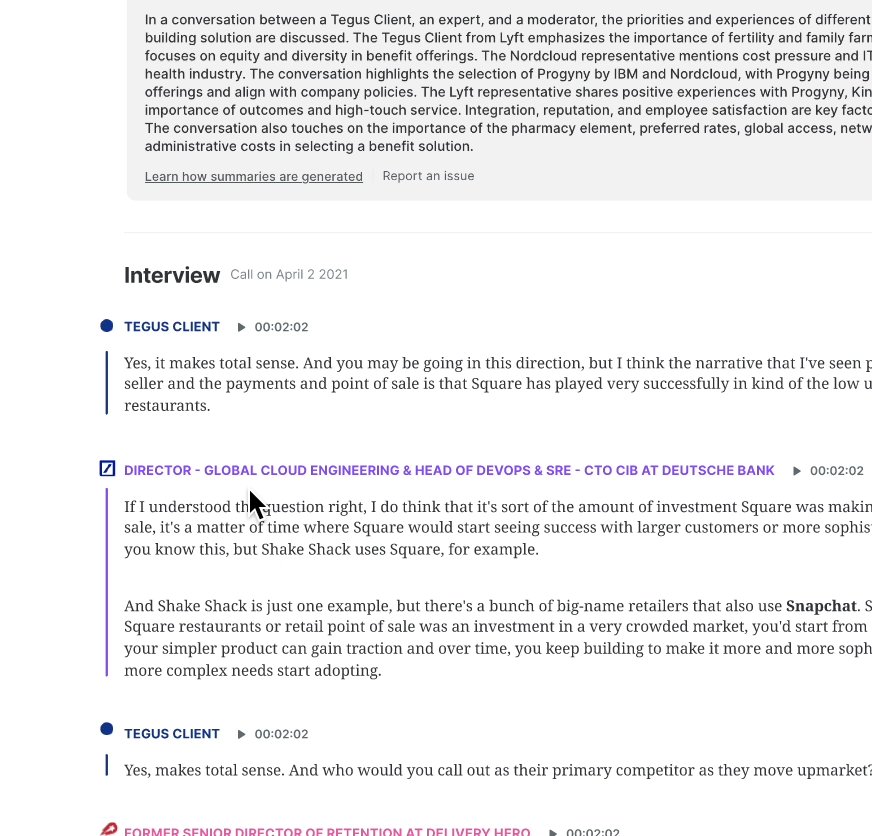
Solution
A visually guided and interactive Panel Call transcript for easier research and insight extraction.
USER PAIN POINT #1
Difficult to keep track of who is speaking
SOLUTION #1
Color-coding and Visual Distinctions
Implementing color-coding and distinct visual markers for each participant makes it easier to identify speakers and follow the conversation.
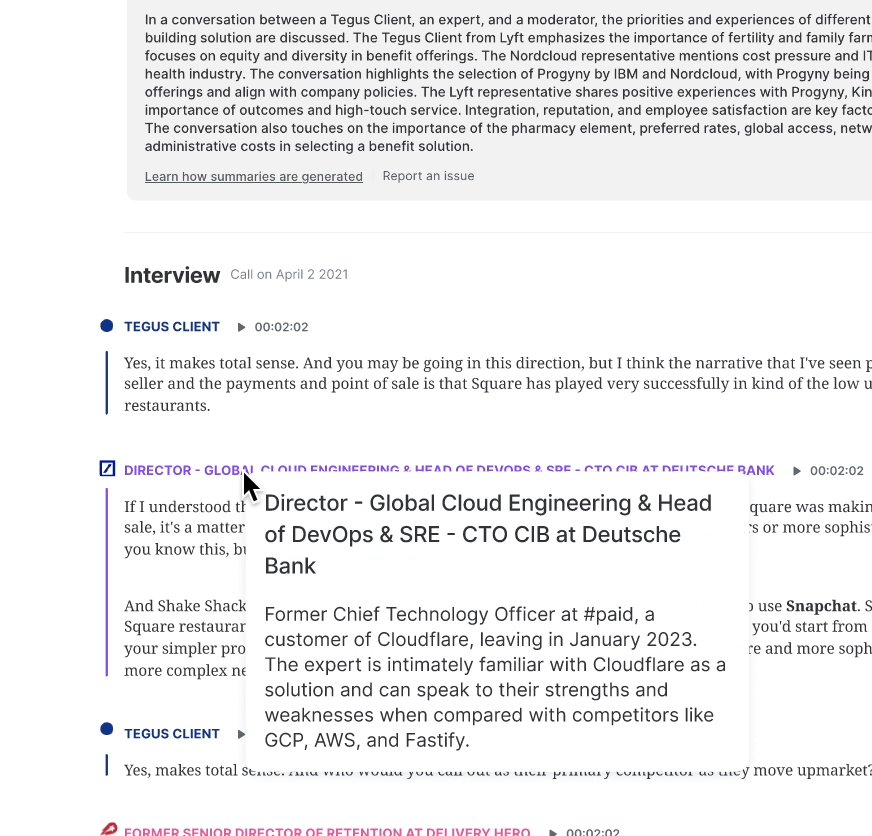
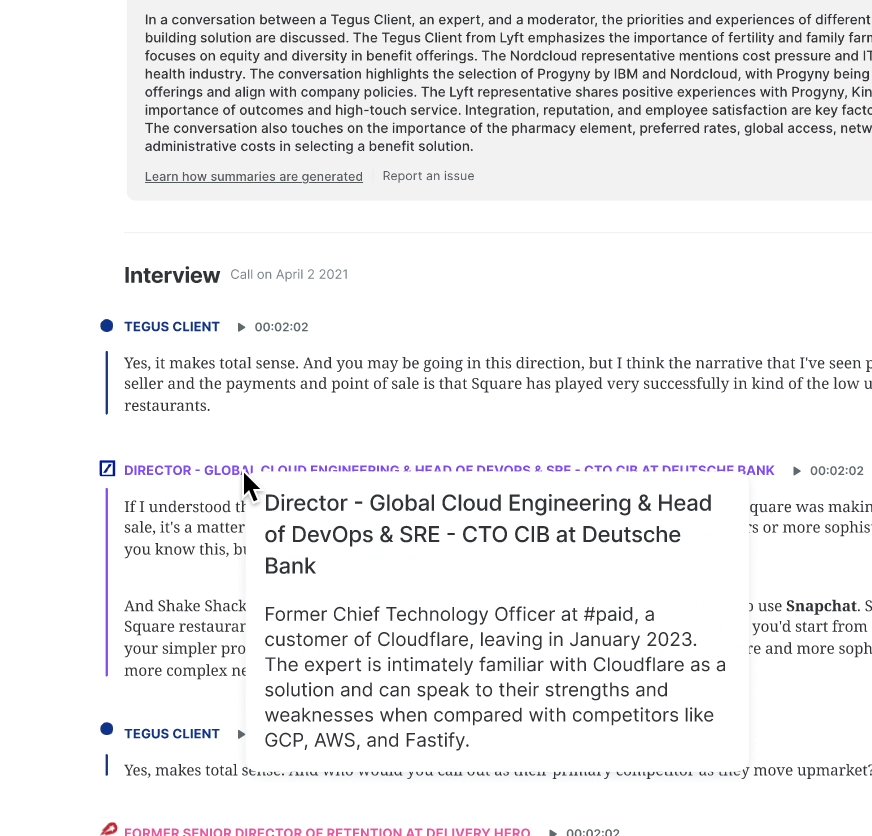
USER PAIN POINT #2
Constantly forgetting contextual expert details
SOLUTION #2
Contextual Expert Information
Having important contextual information about the expert in their expert bios follow the user as they read the transcript makes it easier to follow the transcript information.
FEATURE #1
Hover-Activated Expert Bios
Hovering over a participant's name offers quick access to expert information
FEATURE #2
Floating Bio Component
A floating component provides continuous expert context while scrolling
final thoughts
☆
Through Tegus, I've grown to love the complex challenges of B2B companies and gained a lot of knowledge about the fintech industry.
I’m super thankful for Tegus’s design team for all the feedback and mentoring, engineers for challenging me and pushing me to understand technicalities, product managers for keeping me in check, and my fellow interns for keeping me entertained.
WHAT I LEARNED
Never be afraid to learn more and ask questions
During my internship, constant questioning provided a deep understanding of Tegus as a business and a product, greatly aiding my design decisions with confidence and knowledge.
Designing when constant adaptation is essential
My project timeline constantly shifted during my internship due to new research, internal discussions, and business constraints. This experience provided genuine insights into navigating design in a business context, especially with a new feature lacking predefined goals or timelines from the product teams.
Next Project
seerealbox:
Explore Tab
Revamped the Explore Tab to streamline content discovery