Tegus: Dark Mode
Designed a dark mode theme with scalable design systems
Team
2 Product Designers
3 Engineers
Timeline
July 2023
Discipline
Product Design
Visual Design
Design Systems
Tools
Figma
As a Product Design Intern, I collaborated with another intern to guide this project from concept to handoff while overseeing its development.
My Role
What is Tegus?
Tegus is a research platform that provides investors with insights through expert interviews and transcripts.
Tegus introduced dark mode with a quick fix—simply inverting the color palette. However, the design system wasn’t originally built with dark mode in mind, leading to usability and accessibility issues.
Problem
The inverted color palette led to poor accessibility and compromised visual design.
The initial dark mode theme
Design Challenge
How might we enhance the Panel Call Transcript to make investor research more efficient, intuitive, and insightful?
design process
01
understand
Identifying Issues
I conducted a design audit to identify areas where our initial attempt at implementing dark mode by inverting colors on the design system's scale did not work.
The primary issues I came across with the initial dark mode color inversion were:
PROBLEM #1
Poor contrast
The initial color inversion caused contrast issues and inaccessible designs.
PROBLEM #2
Lack of depth
The absence of visible shadows made it challenging to discern the stacking order of components.
PROBLEM #3
Outdated components
Applying dark mode exposed inconsistencies across the platform, revealing that the recent design system overhaul was not fully implemented.
Understanding Technicalities
Same assignments, updated colors.
Design system components use assigned color styles (e.g., “button-background”), making dark mode implementation easier. My task was to update the dark mode palette while maintaining these assignments for seamless integration.
Examples of color styles assigned to components
design
02
Updating the Color Palette
Making design choices grounded in my priorities.
PRIORITY #1
Accessibility
Ensure clear visibility, contrast, and maintain a distinct depth order of components.
PRIORITY #2
Visual Design
Ensure visually pleasing aesthetics through UI design.
Placing each component individually against various potential dark mode background colors allowed me to visualize their appearance in different use cases.
Through trial and error, I crafted a color pattern that aligns with both my design priorities and works across all potential surfaces.
Testing components on different backgrounds
🛑 A ROADBLOCK 🛑
The almost perfect color palette.
While creating a new dark mode color palette for all 25 components, one component wasn’t working correctly in dark mode.
The Table Component’s color style assignments cause inconsistencies with its background and the components on top in dark mode.
For future scalability, engineers opposed creating a single exception in the code.
the problematic table component
🟢 THE SOLUTION 🟢
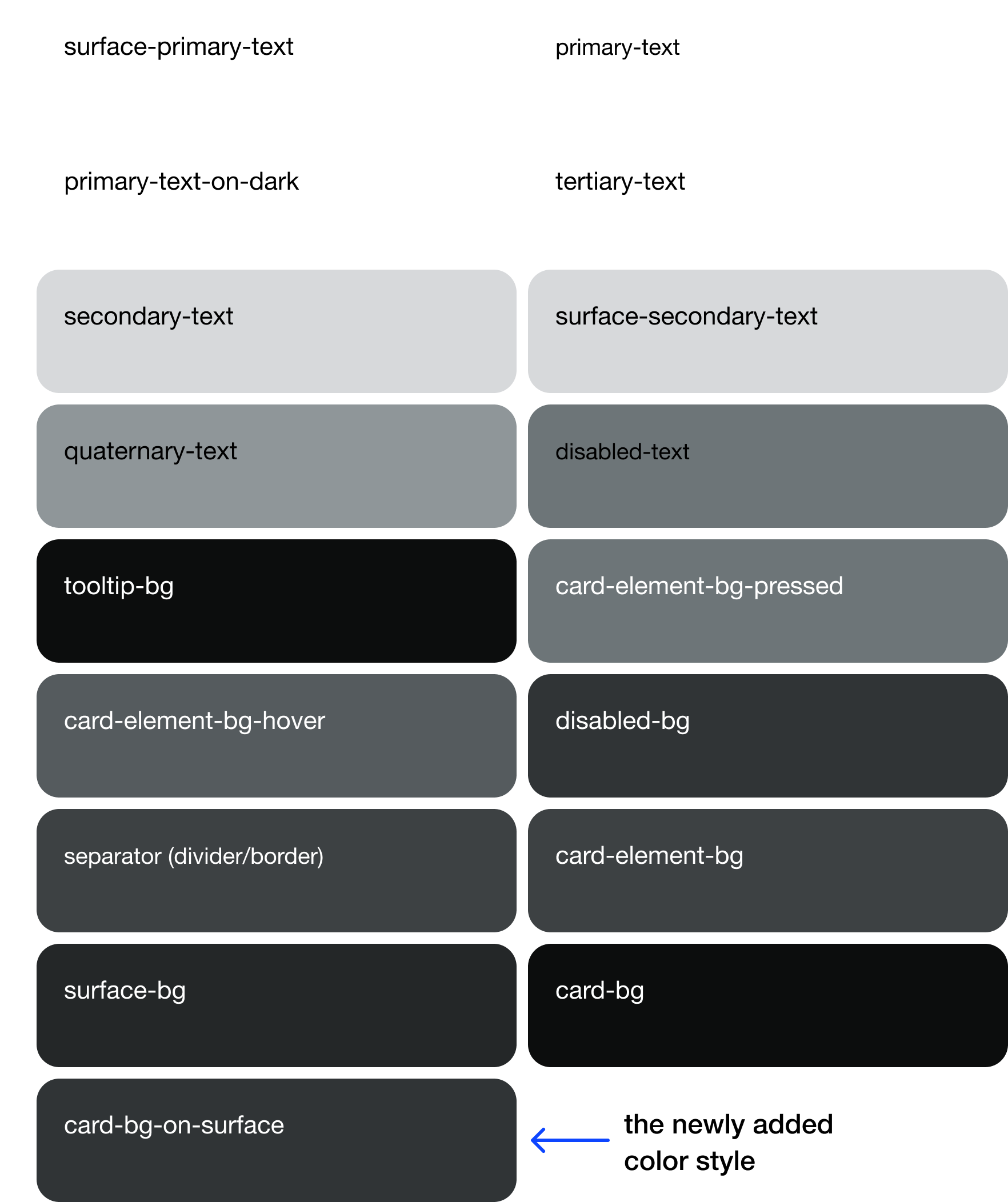
Introducing a new color style.
To ensure scalability in the future and avoid complicating code with exceptions,
I've added a new color style to both light and dark mode palettes.
before
after
prototype
03
Designing a Toggle Button
With the dark mode color theme created, I now needed to design a toggle button for users to switch between light mode and dark mode.
The button transforms as the side
navigation bar expands and collapses
Considerations:
Should be concise to fit in the side nav bar
Requires a visual distinction when the theme is in light or dark mode
Needs two versions: one for the expanded state and one for the collapsed state
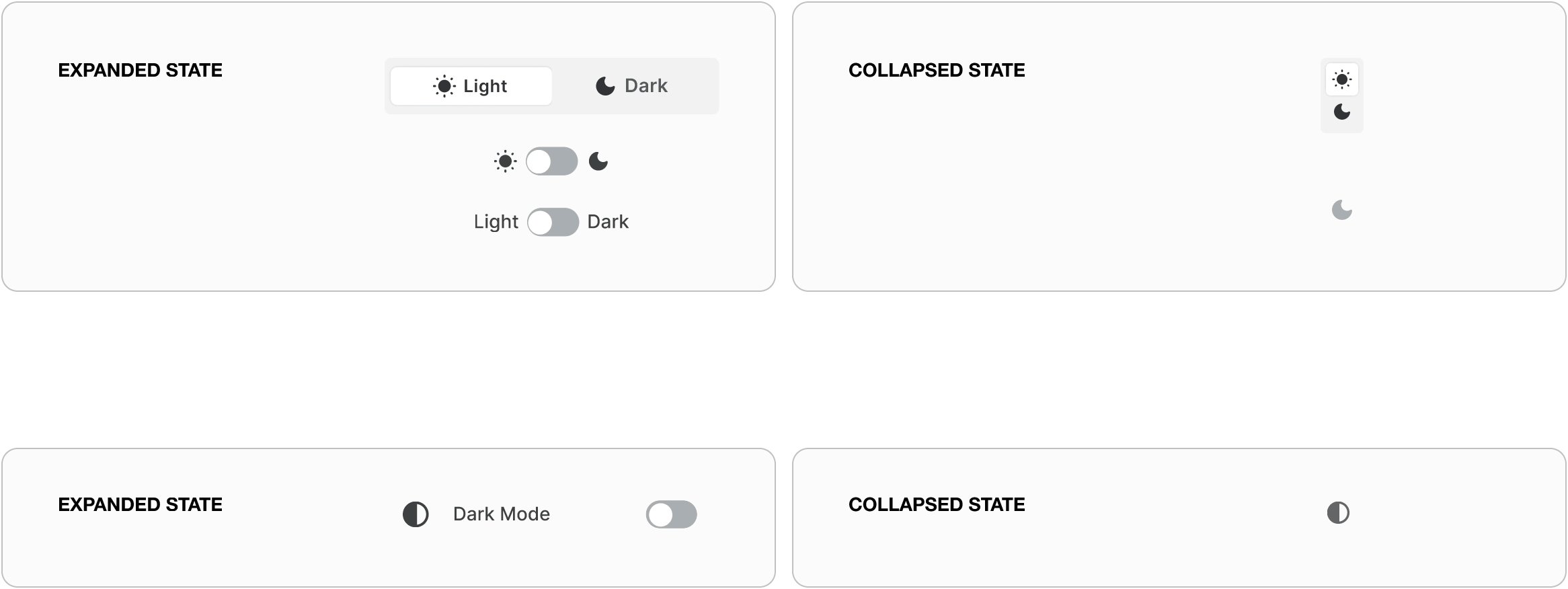
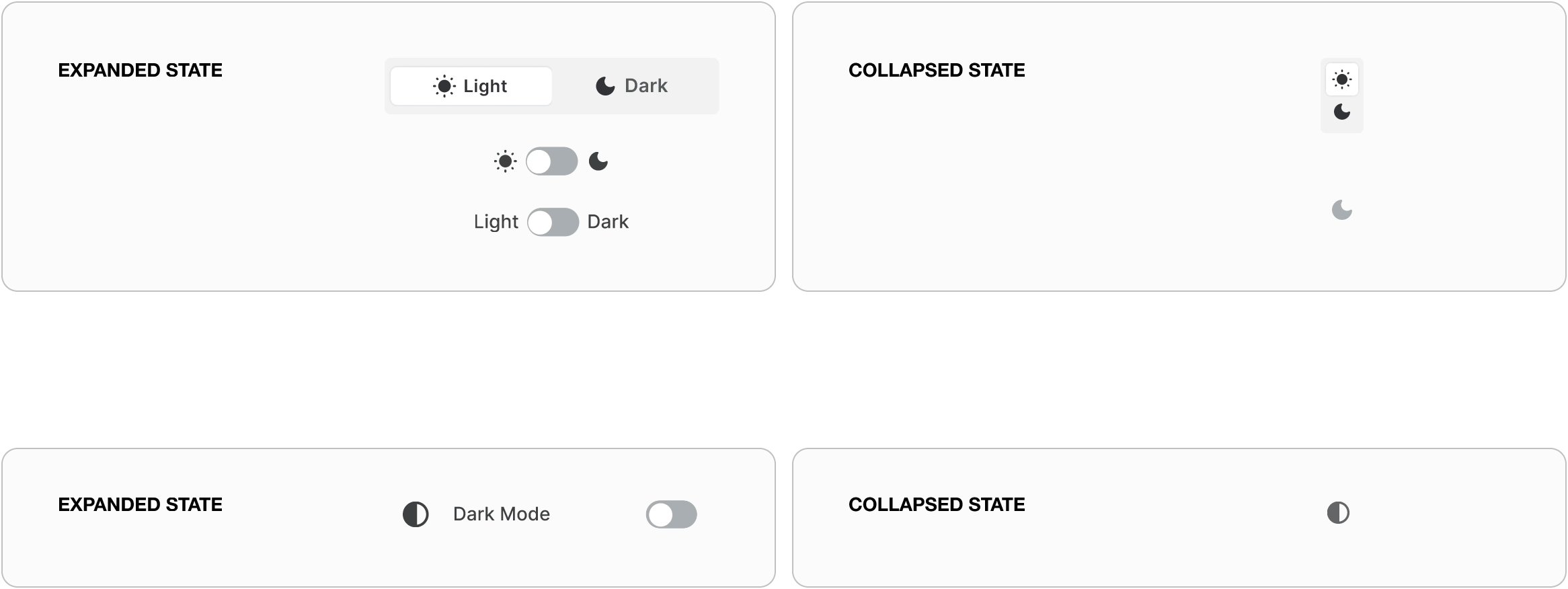
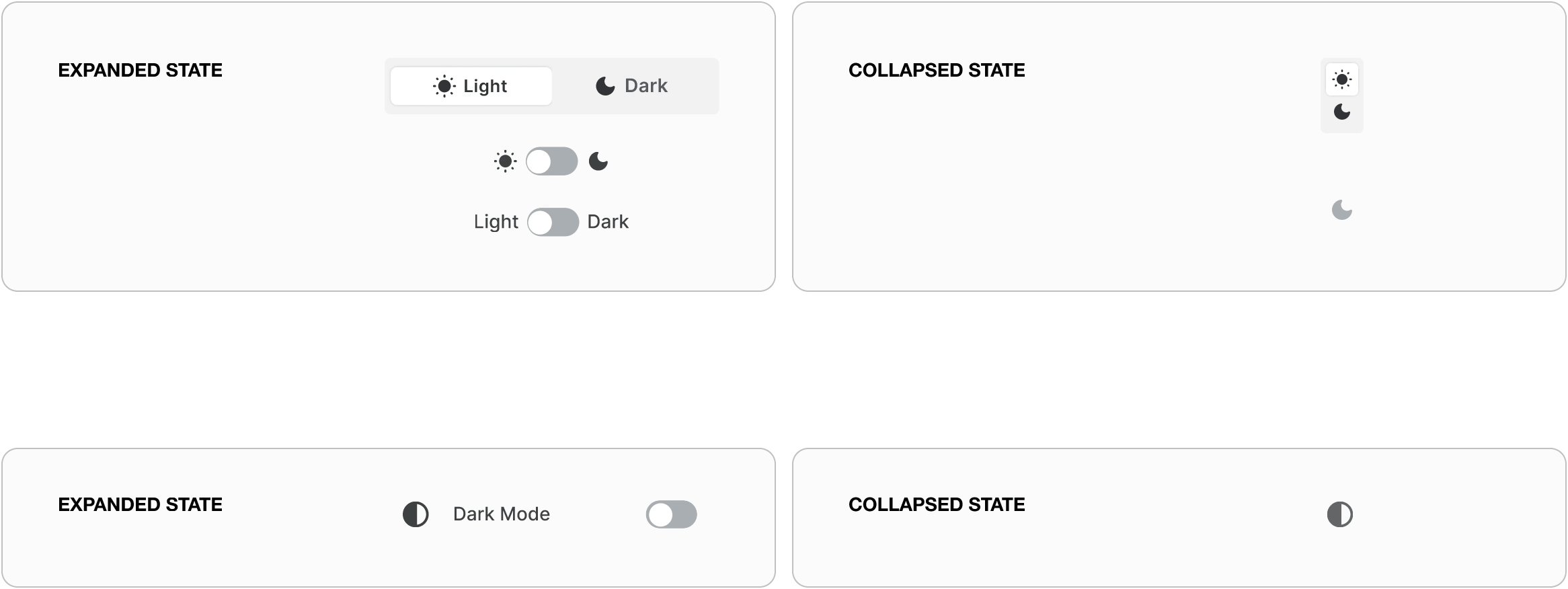
Button Design Iterations
I designed iterations for both expanded and collapsed states in both light and dark modes, aiming for a clear and concise button.
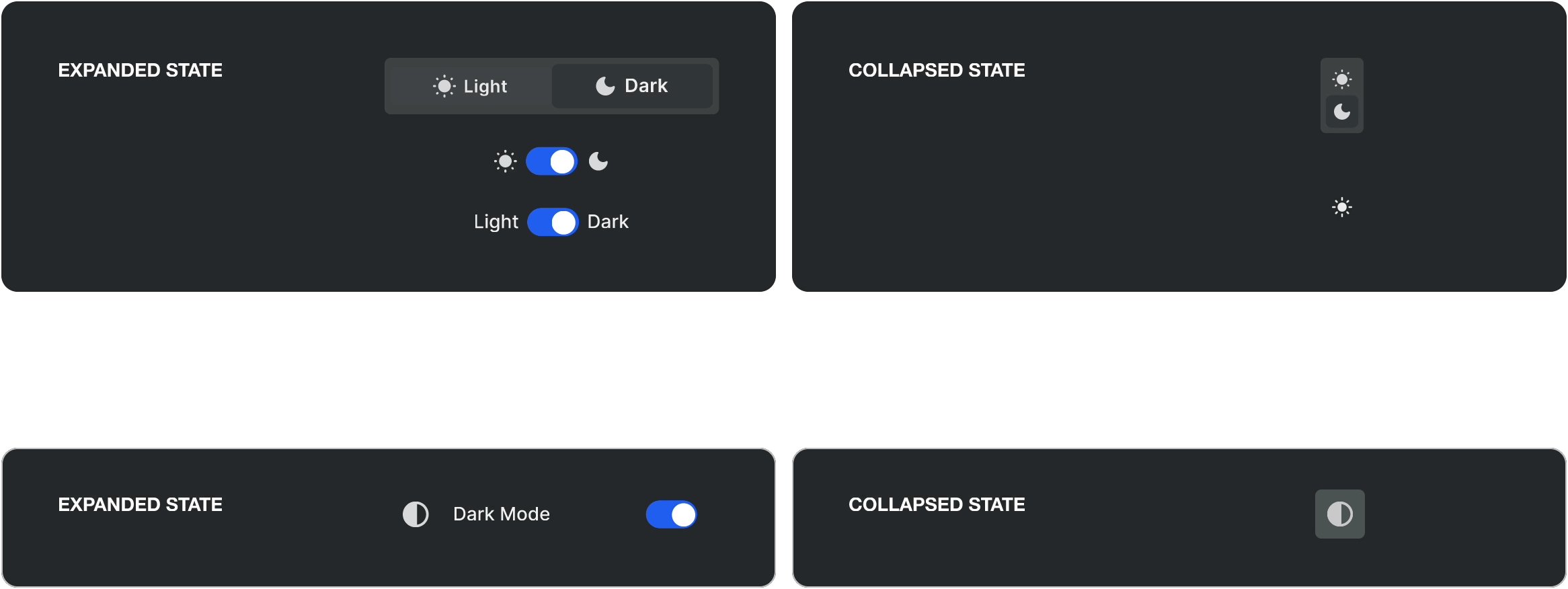
The chosen button design uses a new icon exclusively for dark mode, enabling users to easily associate it with the dark mode feature. Additionally, I prioritized clarity and accessibility by clearly displaying the text "Dark Mode."
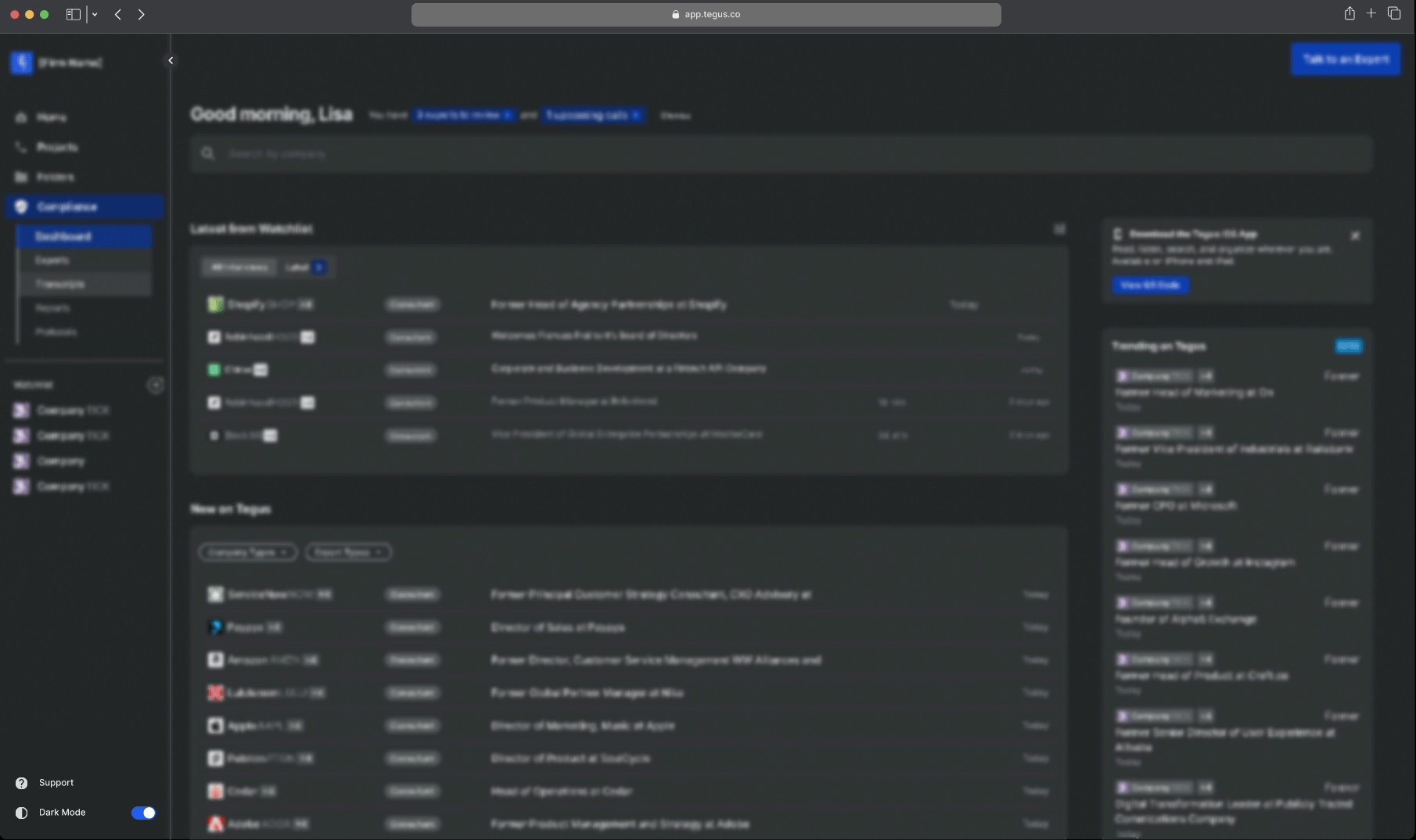
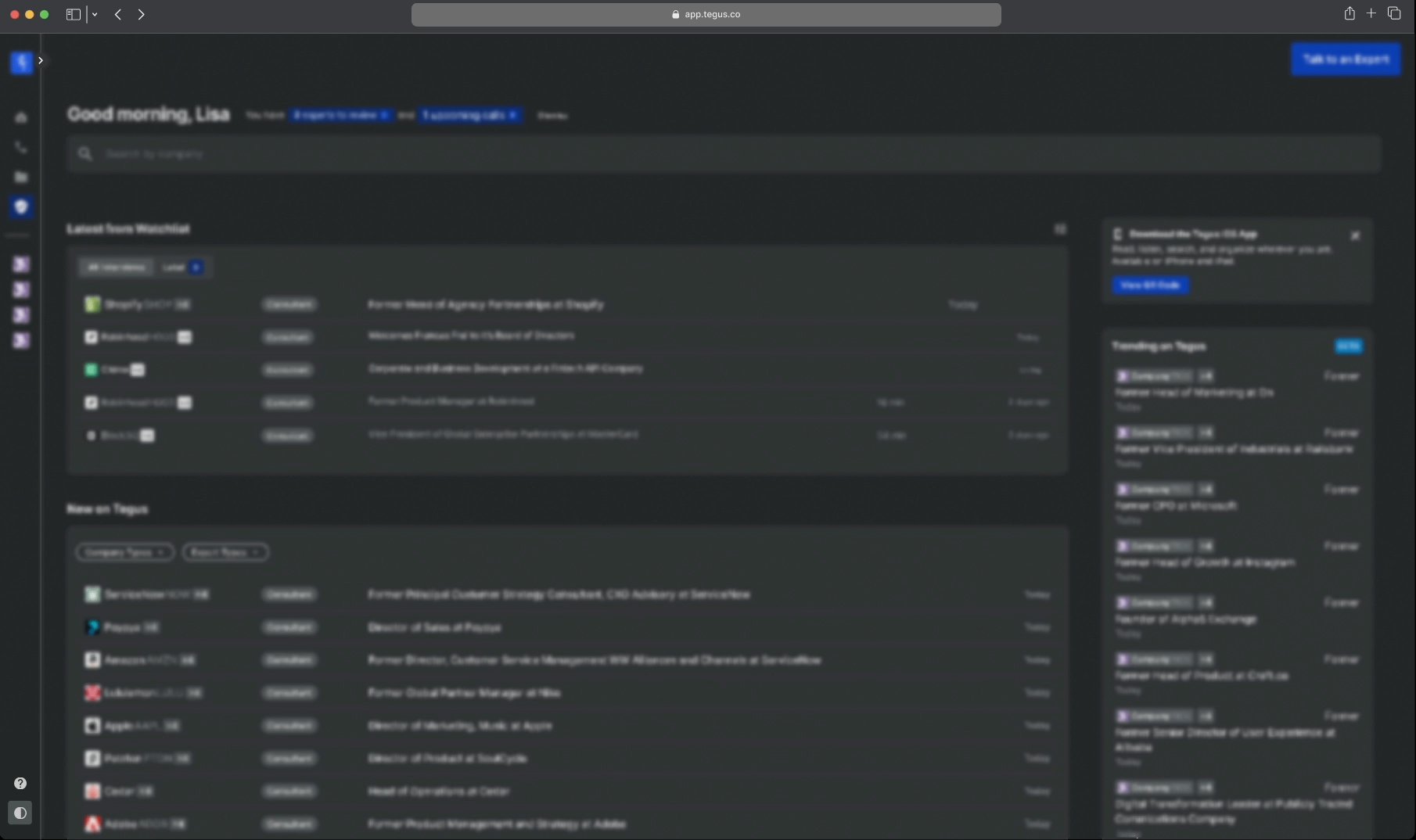
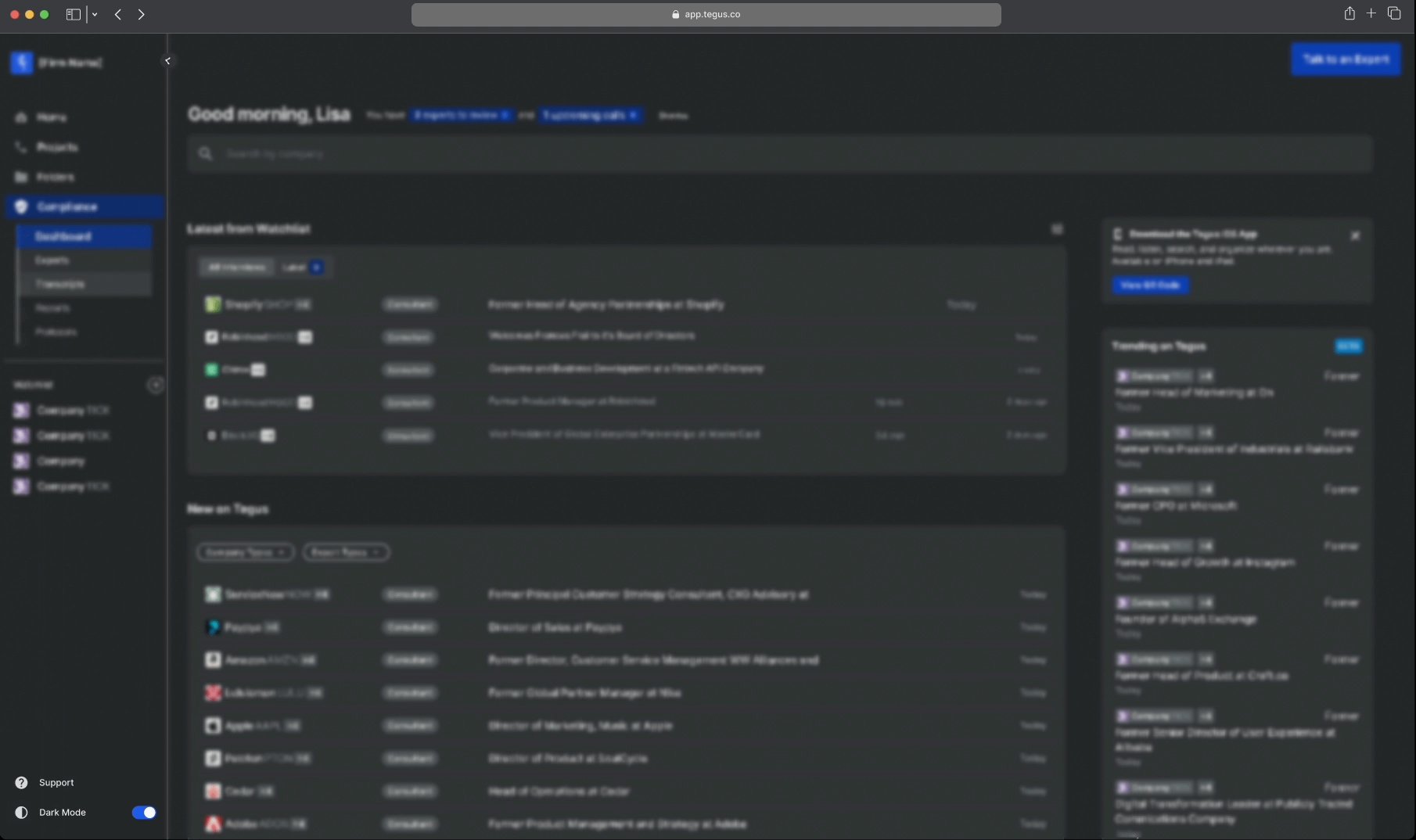
Final Designs
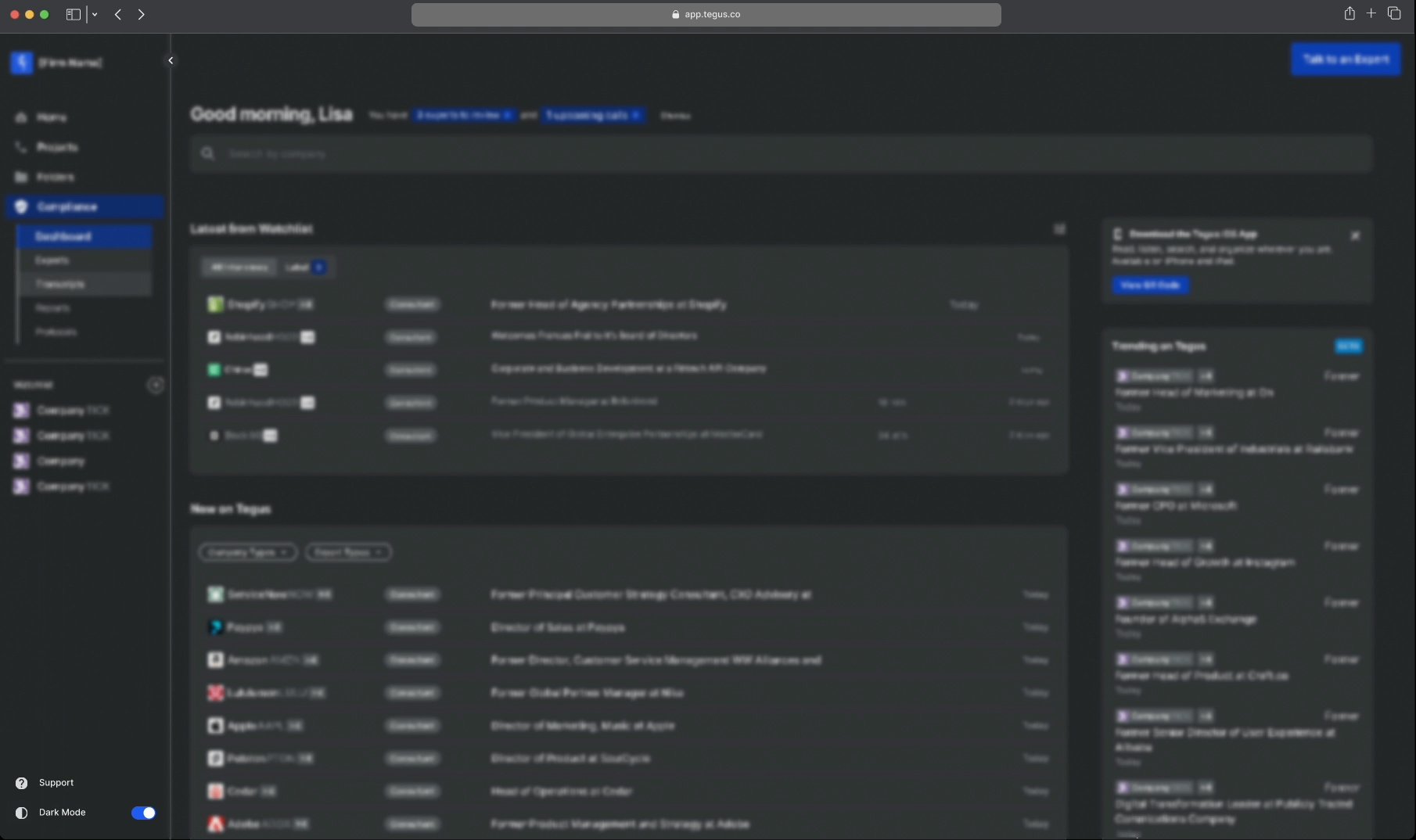
A scalable dark mode theme
Live Screenshots
☆
final thoughts
WHAT I LEARNED
Effectively collaborating with engineers
Close collaboration with engineers taught me technical skills and communication terminology. The technical challenges pushed me to understand of the development-design relationship and potential constraints.
Navigating design systems
This project honed my technical skills in design systems, navigating their complexities. I tackled challenges in matching a chosen color palette across different components, teaching me the complexities of design systems.
Next Project
GoPro
Designing a seamless gifting experience